A better experience for developers and their users
Currently when developing a GameOn app, if developers wish to add content that uses the web or web related content, one of the easiest ways of doing this is using the WebBrowserObject class in the core GameOn LX Library.
This however has it’s limitations. The WebBrowserObject class is able to render web objects, websites and web related content (even offline) but it does so using a tier of different technologies. Since we can’t guarantee which browser (and browser technology) the user is using, we have to use the baseline browser technology in Windows. Even though the user might have a modern, fast browser installed – the GameOn Apps will use the legacy Internet Explorer rendering technology to show web pages. This is a slow, outdated browser with several issues and will often be served older versions of websites such as YouTube, Spotify and more.
So how do we combat this?
Firstly, we’re reaching out to developers at Google, Microsoft, Apple and Mozilla to try and get them to create vast libraries that will allow developers to choose the browser rendering option of their choice thanks to the custom LX libraries that we have started offering in GameOn Developer Toolkit.
Secondly, we’re releasing AlloyWebView – our own web browser technology that uses the AlloyHTML Rendering Engine along with VICTINI JS – our partnering in house developed JavaScript engine. AlloyHTML and VICTINI JS are direct descendants of the AeroHTML and AeroJS engines that previously powered the AeroBrowse web browser for Windows, Windows Phone and Windows 10 Mobile but with additional improvements and enhancements.
The AlloyWebView object (once installed) will allow developers to add a special WebBrowserObject that is familiar to code and offers the more modern rendering engine so that users get the best possible experience. Users that download the app from the GameOn Apps Library will receive the necessary files and technology required (if it’s not already on the system). This does mean, however, that your Apps might be slightly larger in file size for some users.
How do I get started?
AlloyWebView is available starting today; September 21, 2020. You can install it directly to your PC and begin developing immediately. To get started, first you must enable the developer menu within the GameOn Developer Toolkit settings. This should allow you to check the option “Allow custom libraries and packages” on the main page of the application. When checked, a menu item “Package Manager” should appear under the Developer Tools list.
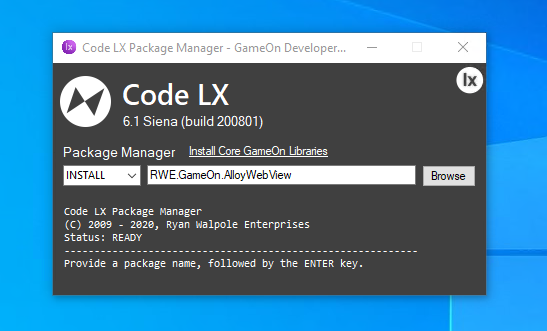
Once you have launched the package manager, you will want to select the “Install” command and type the following package name:
RWE.GameOn.AlloyWebView
This should look something like the image below:

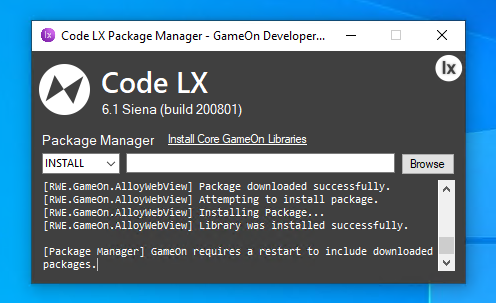
Please note that the package namespaces are case sensitive. If the package is validated, downloaded and installed successfully, the command portion of the window should alert you and it will look something like the following:

How do I stay up to date with this package?
That’s a great question. Code LX Packages will stay up to date by themselves and will update in the background. They will also update alongside GameOn Developer Toolkit.
What version of GameOn Developer Toolkit do I require?
Any version of GameOn Developer Toolkit with custom library support will be able to use this package. This being said, we recommend using the latest version of GameOn Developer Toolkit for the best experience. Any version above 200802 is recommended.
Certain new features available in this package may only be available on the latest version of the Toolkit, so we really can’t stress enough how important it is to be on the latest version of the toolkit.
Can I use this package without GameOn Developer Toolkit?
Update: We have released a standalone install utility for installing this package. You can download it here.
Basically – no. But this is just for now. We’re trying our best currently to work out the best implementation of Code LX Packages outside of the Package Manager in GameOn Developer Toolkit. Whether this is adding a standalone package manager or self extracting library installers – we’ll let you know when this is an option. For now, if you’re using a different IDE, you can reference RWE.GameOn.AlloyWebView and use the code but you will need to compile and run the app in the Toolkit with the package installed.
Is there technical documentation for this new object and class?
Yes! You can all relevant documentation for AlloyWebView by clicking here.